You Have 20 Seconds to Comply
Its pretty straight forward to generate a simple web page, there are several software tools available that will generate the mark up code for you. However, even using these tools, it is easy to misuse tags and not conform to the XHTML standards. If you were unfortunate enough to follow the previous link, you may well be thinking,
What does it all mean, my web page looks fine so does compliance really matter?
This is a valid point, however compliance is widely regarded to be important for a number of reasons. These are pretty well documented around the web so I ll just highlight a couple of the reasons that I think are most important.
Firstly a compliant web page should be assured of displaying fairly consistently across all major browsers, both now and in the future. Unfortunately some browsers are more compliant than others, internet explorer still demands some extra attention but it is much improved since the days of IE6. The newer browsers which have come onto the market, such as Firefox and Chrome, generally display compliant pages very well. Secondly I think that compliance is important as it makes the content more accessible to machine readers. For example the readers used by search engines will be able to read and index the page content easier, which will help increase traffic to the site. This theory has actually been tested and there is some evidence to back up the claims that Google prefers valid HTML and CSS.
Keep it clean
The first step to compliance is to separate the HTML mark-up from the presentation using a CSS (Cascading Style Sheet) document. This helps ensure that the web page is short and the content is easy to find. Apparently search engines are busy guys and they just don t have the time to be reading all that content on your site. So they only read up to a certain number of characters, if your important content is pushed too far down the document then there is a rick that it will never get indexed.
I ve gone for a fairly straight forward layout on the recipe stash site, with a fixed width page of 960 pixels to target resolution widths of 1024 and above. The header, footer and main content are all in a single column. This layout can be created in CSS without too much trouble. I ve tried to use the HTML tags as they were intended originally, for example the menus are tagged as an unordered list of elements, then styled to display horizontally.
There is an unfortunate limitation with HTML, it does not support curved corners. So I ve used to Nifty Corners to create the curved effect on the top navigation menu and latest recipes section:
Nifty Corners is a JavaScript based tool which adds HTML and CSS to the page when it is loaded to create the effect of curved corners. The other option I considered to create the curved corners was to cut out images of the corners themselves and position them in the corners of the HTML elements. However I decided to use Nifty corners for a number of reasons:
- No images are required
- The generated HTML mark-up is compliant
- The implementation is fast just one line of JavaScript to call!
- It degrades gracefully (If JavaScript is not available then it does nothing)
Exceptions to the rule
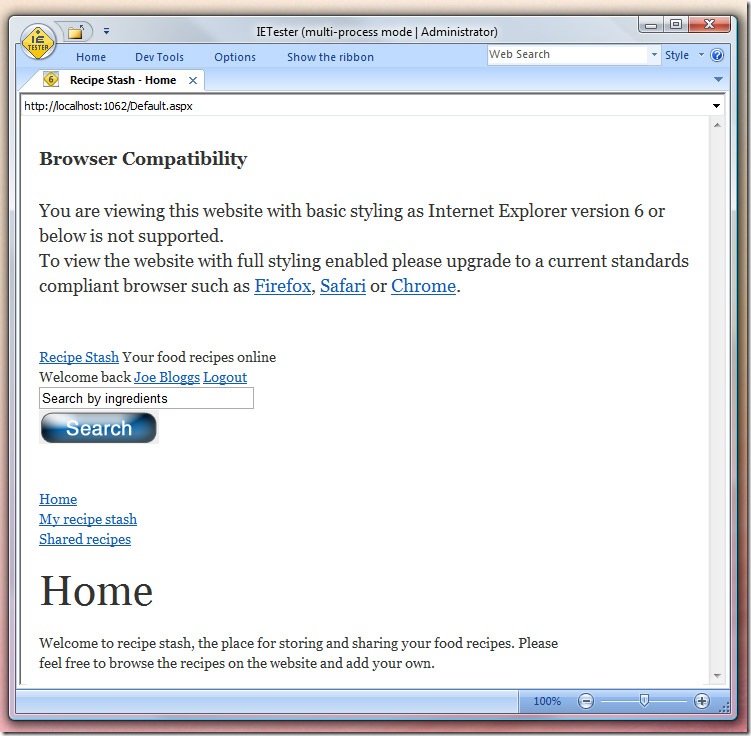
I mentioned earlier that internet explorer interprets style sheets differently to other browsers. This is so pronounced for version six that a completely different style sheet would be needed to create the same visual layout. I ve decided that this would take up too much of my time and have instead used the universal ie6 style sheet, along with an upgrade message for anyone that is using IE6.
I m currently running on Windows Vista and it is pretty tricky to test for all versions of internet explorer. There are two main methods that can be used to test, either install a virtual machine running Windows XP with IE6 installed natively or use the IETester program. I ve gone for the IETester program, mainly because it is quicker to install and doesn t take up a huge chunk of my hard drive. I ve tried it out and it displays the basically styled page I would expect to see in IE6 mode:
The deficiencies of Internet Explorer versions seven and eight are less pronounced and I only needed to modify a couple of elements to give the same appearance to the web page:
- Added fixed widths to the main div elements so margins are applied
- Extra div element wrapper on the so the margin is applied
- Add fixed widths to the navigation menu elements to fix nifty corners in ie7
Validating the page
It would be difficult to judge when the mark up and styling of a web page is actually valid, fortunately there are many tools freely available on the web to help. During development I generally use the HTML validator Firefox extension. This provides a little icon in the bottom right corner of the web browser that indicates whether the current page is valid or not. Clicking the icon brings up a list of validation errors for the page. I like this tool as it is quick to browse through a site and check the validation on each page.
I ve also included links to the World Wide Web Consortiums XHTML and CSS validation services in the page footer. This will submit the current page to their online validation tools and display a report with suggestions for any problems that are found.
Well that s just about all I ve got on compliance, however if you re after a more hard line message then you can check this out!