Recipestash Design Mock-ups
The recipestash website is flush with a shiny new domain name, however it was sadly lacking in any kind of visual design. Up to now I ve been working with a generic style sheet downloaded from free CSS templates however I think it is poorly suited to the site. So I ve put some time into making some mock-ups in Photoshop.
I ve identified the site homepage, main search page and Add a recipe pages as the main areas to mock up. The remaining sections can be investigated later. The design mock-ups for each of the pages are shown below (full size versions can be viewed in the Picasa web album).
Home

|
| From Baking Websites |
I ve gone for a minimal design on the homepage, the header will be used across all pages on the site and includes the site name, main search bar and login controls for the current user. The main content on the homepage highlights each of the four sections on the site which will be used most often. I ve chosen a different colour for each of the main sections, hopefully this will give users a visual feel of where they are on the site. The four icons on the left will be displayed on all of the pages and be used as the main means of navigation. I ll be looking to use some jQuery to display the section names when each of the icons is hovered over. If javascript is not available in the browser then a simple navigation menu will be displayed in the header.
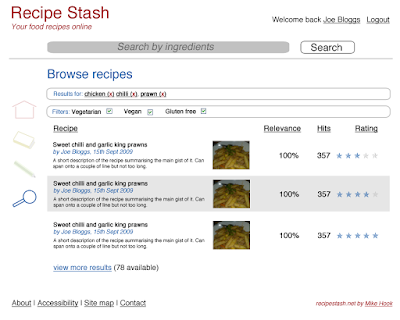
Browse recipes

|
| From Baking Websites |
The Browse recipes page can be reached from either the navigation menu or the search bar. The main features of the page are:
Search keywords
If the page has been reached from a search the top section displays the keywords which have been searched for. Each of these can be removed from the search by pressing the x icon next to the keyword.
Filters
Each of the filters are a simple checkbox, which will cause the results to display only those matching the filters. I may include an apply filters button for accessibility as performing a postback on the checkbox selection would most likely require some javascript to operate.
List of recipes
The list of recipes will include summary information for each of the recipes, as shown in the mock-up above. The ordering of the recipes can be controlled by clicking on the column headings. I will look to colour one of the headings to indicate which is currently being used to order the results.
More recipes link
Clicking the link will cause more recipes to be loaded to the bottom of the search results.
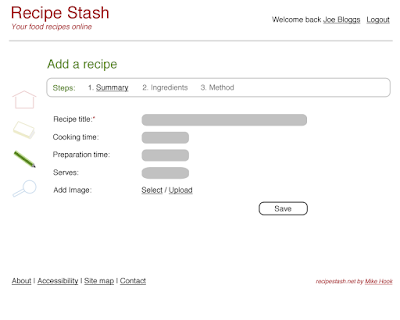
Add a recipe

|
| From Baking Websites |
The functionality of the Add a recipe page is already largely complete. The above styling will need to be applied to the pages to format the form as displayed above. It may be tricky to apply the styling shown to the text boxes but there are other sites using similar effects so I can probably find some hints for the required CSS techniques from them!
<
p>Next up I will be looking to generate some HTML and CSS to match the mock-ups which can be used in the website views.
